1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
$(function (){
////////////////////////////////////////
// MODAL FUNCTIONALITIES [START]
//when modal closed, hide the warning messages + reset
$('#modalEXPENSES').on('hidden.bs.modal', function()
{
//clear sub categories combo
$("#expense_sub_category_id").html("");
//when close - clear elements
$('#formEXPENSES').trigger("reset");
//clear validator error on form
validatorEXPENSES.resetForm();
});
//add new - subcategory modal - hide event - reset field
$('#modalEXPENSESsubcat').on('hidden.bs.modal', function() {
//refresh the combo
refresh_subcategory_by_categoryVAL();
//clear elements
$('#formEXPENSESsubcat').trigger("reset");
});
//functionality when the modal already shown and its long, when reloaded scroll to top
$('#modalEXPENSES').on('shown.bs.modal', function()
{
$(this).animate(
{
scrollTop : 0
}, 'slow');
});
// MODAL FUNCTIONALITIES [END]
////////////////////////////////////////
//when combo category change
$('[name=expense_category_id]').on('change', function()
{
refresh_subcategory_by_categoryVAL();
});
//when combo sub_category change
$('[name=expense_sub_category_id]').on('change', function()
{
//check if is first option **add new**
if ($(this).val()=="-1")
{
//set modal parentID
$("#subcat_parent_id").val($("#expense_category_id").val());
//show modal to add new sub category
$('#modalEXPENSESsubcat').modal('toggle');
}
});
////////////////////////////////////////
// MODAL SUBMIT aka save & update button
$('#formEXPENSES').submit(function(e)
{
e.preventDefault();
////////////////////////// validation
var form = $(this);
form.validate();
if (!form.valid())
return;
////////////////////////// validation
var postData = $(this).serializeArray();
var formURL = $(this).attr("action");
//close modal
$('#modalEXPENSES').modal('toggle');
$.ajax(
{
url : formURL,
type: "POST",
data : postData,
success:function(data, textStatus, jqXHR)
{
if (data=="00000")
//refresh
$('#expenses_tbl').bootstrapTable('refresh');
else
alert("ERROR");
},
error: function(jqXHR, textStatus, errorThrown)
{
alert("ERROR - connection error");
}
});
});
////////////////////////////////////////
// MODAL SUBMIT aka save & update button
$('#formEXPENSESsubcat').submit(function(e)
{
e.preventDefault();
////////////////////////// validation
var form = $(this);
form.validate();
if (!form.valid())
return;
////////////////////////// validation
var postData = $(this).serializeArray();
var formURL = $(this).attr("action");
$.ajax(
{
url : formURL,
type: "POST",
data : postData,
success:function(data, textStatus, jqXHR)
{
if (data=="00000")
{
$('#modalEXPENSESsubcat').modal('toggle');
}
else
alert("ERROR");
},
error: function(jqXHR, textStatus, errorThrown)
{
alert("ERROR - connection error");
}
});
});
}); //jQuery
//universal function to fill combos
function setComboItems(ctl_name, jArray)
{
var combo_rows = "<option value='0'></option><option value='-1'>**Add new**</option>";
for (var i = 0; i < jArray.length; i++)
{
combo_rows += "<option value='" + jArray[i]["id"] + "'>" + jArray[i]["description"] + "</option>";
}
$("[name=" + ctl_name + "]").html(combo_rows);
$("[name=" + ctl_name + "]").change();
}
function refresh_subcategory_by_categoryVAL(sub_category)
{
//used when edit a record
var sub_category_id;
sub_category_id = sub_category;
//used when edit a record
$.ajax(
{
url : 'x_get_by_category.php',
dataType : 'json',
type : 'POST',
data :
{
"id" : $("#expense_category_id").val(),
},
success : function(data)
{
setComboItems("expense_sub_category_id",data.recs);
if (sub_category_id)
{
$('[name=expense_sub_category_id]').val(sub_category_id);
if (sub_category_id!= 0 && $('[name=expense_sub_category_id]').val()==null)
alert("Subcategory record cant be found!");
}
},
error : function(e)
{
alert("error");
}
});
}
[/javascript]
//sample who call **refresh_subcategory_by_categoryVAL** using parameter
```js
//edit button - read record
function query_EXPENSES_modal(rec_id)
{
loading.appendTo(document.body);
$.ajax(
{
url : "x_fetch.php",
type: "POST",
data :
{
expense_id : rec_id
},
success:function(data, textStatus, jqXHR)
{
loading.remove();
if (data!='null')
{
$("[name=expensesFORM_updateID]").val(data.expense_id);
$('[name=expense_category_id]').val(data.expense_category_id);
refresh_subcategory_by_categoryVAL(data.expense_sub_category_id);
$('[name=expense_daterec]').val(data.expense_daterec);
$('[name=price]').val(data.price);
$('[name=comment]').val(data.comment);
$('#lblTitle_EXPENSES').html("Edit Expense");
$('#modalEXPENSES').modal('toggle');
}
else
alert("ERROR - Cant read the record.");
},
error: function(jqXHR, textStatus, errorThrown)
{
loading.remove();
alert("ERROR");
}
});
}
[/javascript]
```js
//html
<div class="modal fade" id="modalEXPENSES" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
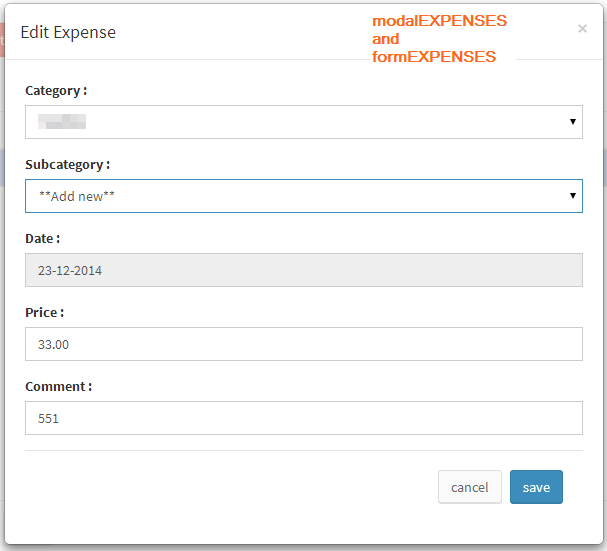
####
New Expense
</div>
<div class="modal-body">
<form id="formEXPENSES" role="form" method="post" action="x_save.php">
<div class='form-group'>
<label>
Category :
</label>
<select id="expense_category_id" name='expense_category_id' class='form-control'></select>
</div>
<div class='form-group'>
<label>
Subcategory :
</label>
<select id="expense_sub_category_id" name='expense_sub_category_id' class='form-control'></select>
</div>
<input name="parent_id" id="parent_id" class="form-control" style="display:none;">
<input name="expensesFORM_updateID" id="expensesFORM_updateID" class="form-control" style="display:none;">
<div class="modal-footer">
<button id="bntCancel_EXPENSES" type="button" class="btn btn-default" data-dismiss="modal">
cancel
</button>
<button id="bntSave_EXPENSES" class="btn btn-primary" type="submit" name="submit">
save
</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modalEXPENSESsubcat" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
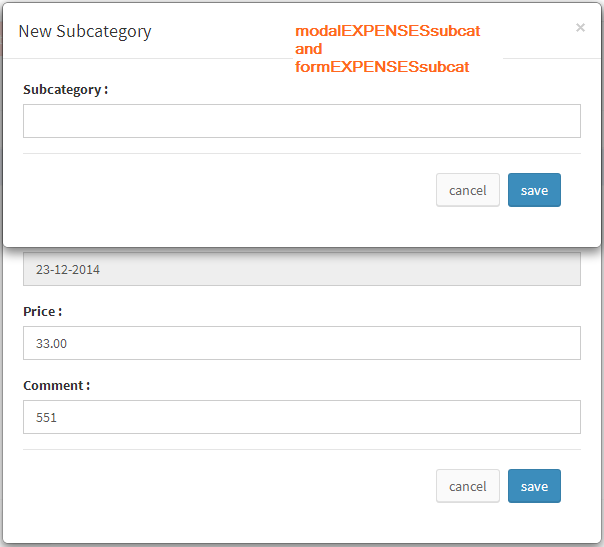
####
New Subcategory
</div>
<div class="modal-body">
<form id="formEXPENSESsubcat" role="form" method="post" action="x_new_sub_save.php">
<div class='form-group'>
<label>
Subcategory :
</label>
<input id="subcategory_txt" name='subcategory_txt' class='form-control'>
</div>
<input name="subcat_parent_id" id="subcat_parent_id" class="form-control" style="display:none;">
<div class="modal-footer">
<button id="bntCancel_EXPENSESsubcat" type="button" class="btn btn-default" data-dismiss="modal">
cancel
</button>
<button id="bntSave_EXPENSESsubcat" class="btn btn-primary" type="submit" name="submit">
save
</button>
</div>
</form>
</div>
</div>
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
//x_get_by_category.php
<?php session_start();="" if(!isset($_session["u"]))="" {="" header("location:="" login.php");="" exit="" ;="" }="" include="" db="" require_once="" ('config.php');="" if(!isset($_post["id"])){="" echo="" json_encode(null);="" return;="" }="" $id="$_POST["id"];" $db="connect();" $recs="getSet($db,"select" expense_category_id="" as="" id,expense_category_name="" as="" description="" from="" expense_categories="" where="" parent_id="?",array($id));" $json="array('recs'="?> $recs);
header("Content-Type: application/json", true);
echo json_encode($json);
//x_new_sub_save.php
<?php session_start();="" if="" (!isset($_session["u"]))="" {="" header("location:="" login.php");="" exit="" ;="" }="" else="" if="" ($_session['level']!="9)" {="" die("you="" are="" not="" authorized="" to="" view="" this!");="" }="" if="" (!isset($_post['subcat_parent_id'])="" ||="" !isset($_post['subcategory_txt'])){="" echo="" "error010101010";="" return;="" }="" db="" require_once="" ('config.php');="" $db="connect();" $sql="INSERT INTO expense_categories (parent_id, expense_category_name) VALUES (:parent_id, :expense_category_name)" ;="" $stmt="$db-"?>prepare($sql);
$stmt->bindValue(':parent_id' , $_POST['subcat_parent_id']);
$stmt->bindValue(':expense_category_name' , $_POST['subcategory_txt']);
$stmt->execute();
echo $stmt->errorCode();
?>



origin - http://www.pipiscrew.com/?p=2139 mysqlphpjs-refresh-second-combo-when-depends-on-first-combo