reference http://javascript.info/tutorial/obtaining-event-object
The event object is always passed to the handler and contains a lot of useful information what has happened.
various line will be something like : onclick=’javascript:test(“999”,event)’
the event object doesnt exist in my code structure, browsers which follow W3C standards always pass the event object!
```js
. . .
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
function fill_list(db)
for (var i = 0; i < db.length;="" i++)="" {="" rows="" +="<tr><td></td><td>" +="" db[i]["offer_id"]="" +=""><td>" +
"<a id='" + db[i]["offer_id"] + "' onclick='test(" + db[i]["offer_id"] + ",event)' class='btn btn-danger btn-xs'>Mark as Paid</a></td>";
}
$("#table").html(rows);
}
function test(offer_id,eventt){
console.log(eventt);
var t = eventt.srcElement;
console.log(t);
//get ID by sender!
$("#"+t.id).hide();
}
[/javascript]
at first 
at second (when user clicked the red button) 
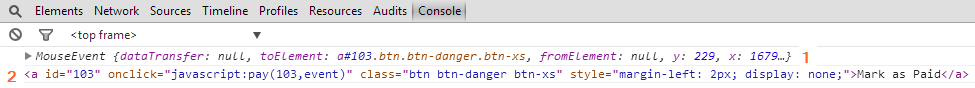
 1-console.log(eventt) 2-console.log(eventt.srcElement)
1-console.log(eventt) 2-console.log(eventt.srcElement)
origin - http://www.pipiscrew.com/?p=2100 js-get-sender-obj-by-event