1-go to http://developers.facebook.com 2-create a new application (Website - Page Tab) (note delete website no needed) 3-warning https required! 4-suppose we have https://x.com/test_fb 5-we create the https://x.com/test_fb/index.php

6-we add the PageTab to page we like via :
app_id 
1
https://www.facebook.com/dialog/pagetab?app_id=1234&redirect_uri=https://x.com/test_fb/
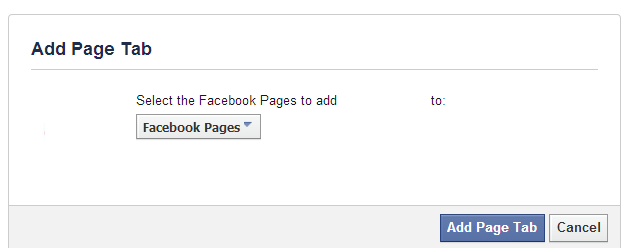
then appear 
finally the tab is on our page..
example of index.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
var user = null;
var appID = "1234";
function check_if_is_connected()
{
//gets if user accepted the application
FB.getLoginStatus(function(response)
{
if (response.status === 'connected')
// if user accepted the application
{
//alert("isconnected");
getInfo();
}
else
{
ask_for_permissions();
}
});
}
function ask_for_permissions()
{
//pop the login dialog with permissions!
//https://developers.facebook.com/docs/reference/javascript/FB.login/v2.0
FB.login(function(response)
{
if (response.authResponse)
{
//user accept the application
getInfo();
} else {
//User cancelled login or did not fully authorize
alert('You have to accept the application, afterwards you can remove it');
}
},
{
//https://developers.facebook.com/docs/facebook-login/permissions/v2.2
scope: 'email' //needs authorization by Facebook for - 'user_birthday,user_location'
});
}
function getInfo()
{
console.log("getInfo");
FB.api('/me', function(response)
{
console.log(response);
user = response; //store to pubic var
subscribe();
});
}
function subscribe()
{
//read public var
$("#fullname").val(user.name);
$("#email").val(user.email);
$("#gender").val(user.gender);
$("#fb_id").val(user.id);
//html form submit
document.cv.submit();
}
//facebook lib reference
window.fbAsyncInit = function()
{
FB.init(
{
appId : appID,
channelUrl : 'http://x.com/channel.php', //custom channel
xfbml : true,
version : 'v2.2',
});
};
(function(d, s, id)
{
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id))
{
return;
}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
function submitform()
{
//ask if user accept our app
check_if_is_connected();
}
$(function() {
//jQuery functions here
});
<form id="cv" name="cv" action="upload.php" method="post" enctype="multipart/form-data" onsubmit="return checkSize(35097152)">
<input id='dob' name='dob' type="date" min='1979-01-01' max='1996-01-01' class='form-control' placeholder='dob' required="" autofocus="">
<input id='city' name='city' type="text" class='form-control' placeholder='city' required="">
<input id='telephone' name='telephone' type='tel' class='form-control' placeholder='tel' required="">
<input id='portofolio' name='portofolio' type='url' class='form-control' placeholder='portofolio url'>
<input class='form-control' type="file" name="cvfile" id="cvfile" size="40" accept="application/pdf,application/msword, application/vnd.ms-excel,application/vnd.ms-powerpoint,application/vnd.openxmlformats-officedocument.presentationml.slideshow,application/vnd.openxmlformats-officedocument.presentationml.presentation,,application/vnd.openxmlformats-officedocument.wordprocessingml.document , text/plain, application/pdf, image/*" required="">
<!--hidden fields filled - filled after user is connected to fb_app-->
<input id="fullname" name="fullname" style="display: none;">
<input id="email" name="email" style="display: none;">
<input id="gender" name="gender" style="display: none;">
<input id="fb_id" name="fb_id" style="display: none;">
[Υποβολή](javascript: submitform())
</form>
facebook by default doesnt display the PageTab on mobiles..
What we want? A link to be posted on our company wall, the user even on mobile even on desktop can see the tab!
Solution : near index.php, create redirector.php where :
1
2
3
4
5
6
7
8
9
10
11
//http://mobiledetect.net class
<?php require_once="" 'mobile_detect.php';="" $detect="new" mobile_detect;="" if="" ($detect-=""?>isMobile())
{
header('Location: index_mobile.php');
exit;
} else {
header('Location: https://www.facebook.com/x/app_1234');
exit;
}
?>
1
2
3
4
//index_mobile.php
//unfortunately, I didnt explore web login
I took the form by index.php and merge the 3 fields (which filled after user accepts the application aka fullname / email / gender) and make them visible, so user can fill it!
then we publish the https://x.com/redirector.php to our wall!
origin - http://www.pipiscrew.com/?p=2528 js-create-a-facebook-tab-aka-present-a-webpage